Ngày nay, màu sắc đóng vai trò quan trọng trong thiết kế đồ họa, trang web, và nhiều lĩnh vực sáng tạo khác. Việc lựa chọn màu sắc phù hợp có thể tạo nên sự ấn tượng mạnh mẽ và tăng tính tương tác của người dùng. Để giúp bạn tìm kiếm các mã màu tuyệt vời, chúng tôi đã tổng hợp danh sách “Top 10 Website Chọn Mã Màu” dưới đây. Cùng khám phá và khám phá thế giới sắc màu đa dạng và phong phú này.

Top 10 Website Chọn Mã Màu
1. Coolors (www.coolors.co)
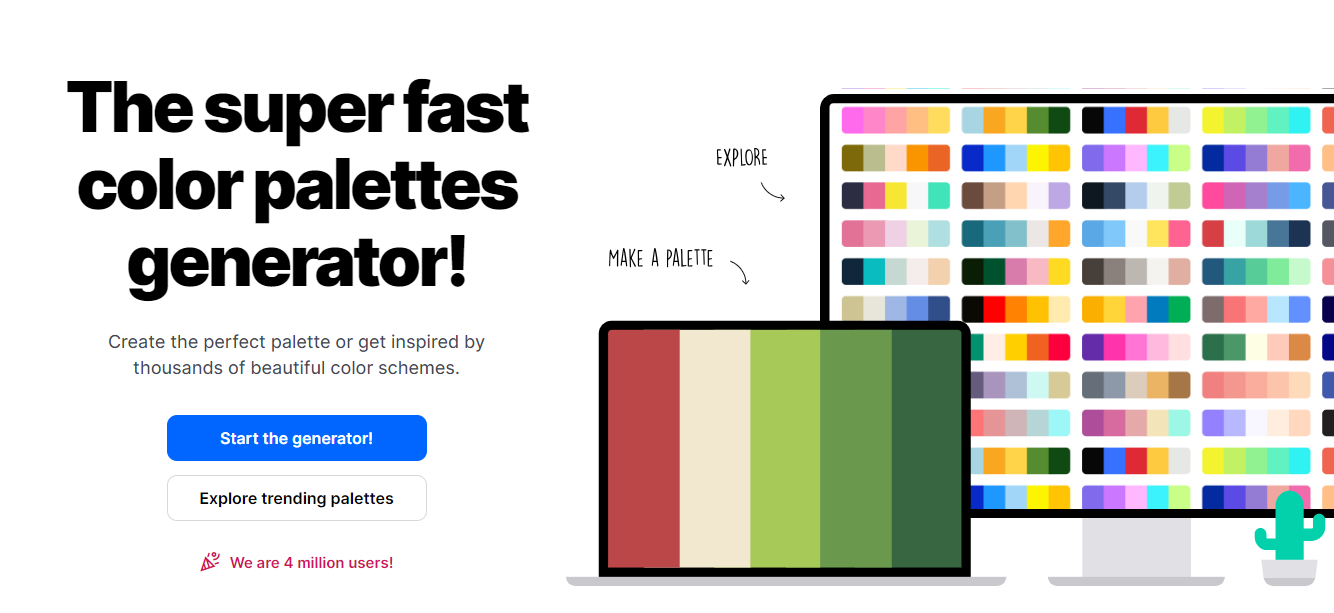
Coolors.co là một website và ứng dụng iOS giúp bạn tạo ra các bảng màu nhanh chóng và dễ dàng. Bạn chỉ cần nhấn phím cách để tạo ra các bảng màu ngẫu nhiên hoặc chọn màu yêu thích của bạn từ bảng màu. Lấy cảm hứng từ hàng ngàn bảng màu đẹp mắt được tạo bởi cộng đồng Coolors.

Website Chọn Mã Màu Coolors
Coolors.co cung cấp cho bạn các thông tin hữu ích về màu sắc như chuyển đổi, kết hợp, mô phỏng mù màu và nhiều hơn nữa. Bạn cũng có thể sử dụng Coolors với các công cụ thiết kế khác như Figma, Chrome hay Adobe. Coolors.co là một website tuyệt vời cho những ai làm các công việc như thiết kế, nghệ thuật, thời trang hay trang trí
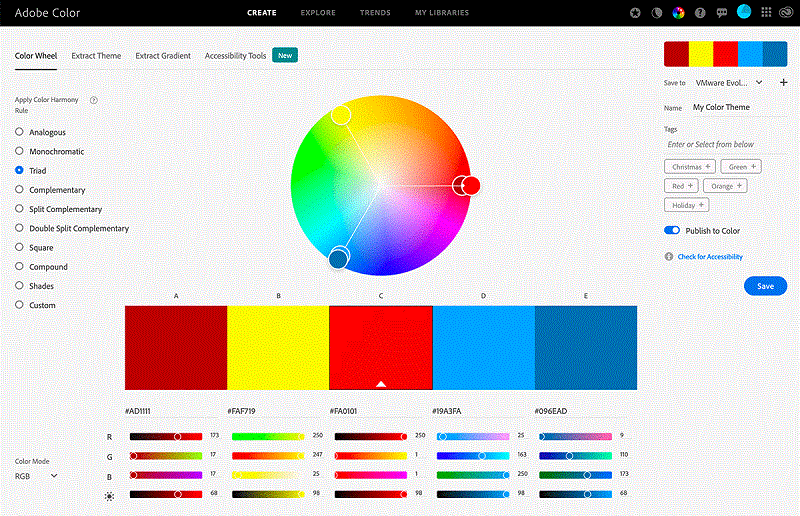
2. Adobe Color (color.adobe.com)

Website Chọn Mã Màu Adobe Color (color.adobe.com)
Adobe Color cung cấp một công cụ mạnh mẽ để bạn tạo, tìm kiếm và khám phá các bộ màu. Bạn có thể tạo mã màu dựa trên các quy tắc như màu đồng hồ mặt trời hoặc màu tương phản. Ngoài ra, Adobe Color còn cho phép bạn nhập hình ảnh và tạo bộ màu dựa trên gam màu của nó.
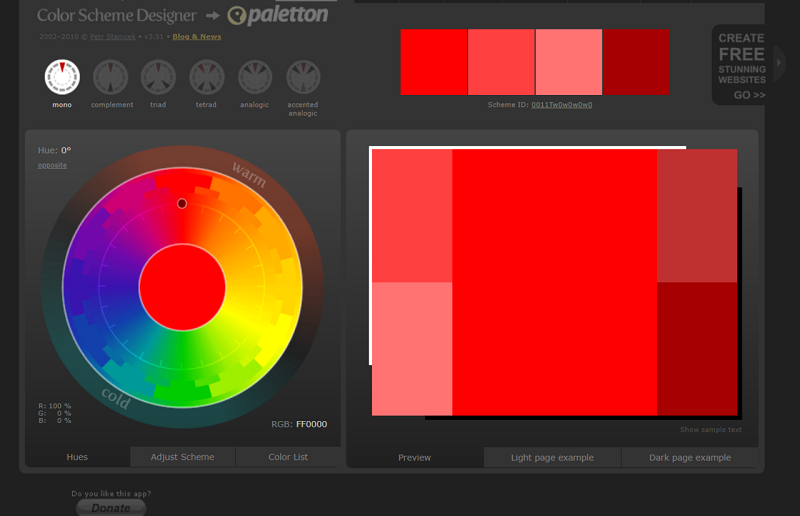
3. Paletton (paletton.com)
Paletton là một công cụ chuyên nghiệp cho phép bạn tạo ra các bộ màu tuyệt đẹp và tương phản cao. Bạn có thể điều chỉnh các thông số như màu chính, màu phụ, và độ tương phản để tìm ra sự kết hợp màu sắc hoàn hảo. Paletton cũng cung cấp các gợi ý màu sắc và biểu đồ chi tiết về mối quan hệ giữa các màu.

Website Chọn Mã Màu Paletton (paletton.com)
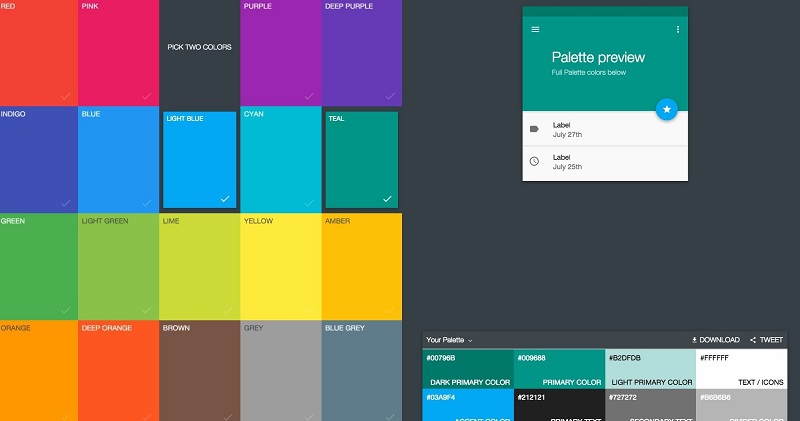
4. Material Palette (www.materialpalette.com)
Nếu bạn quan tâm đến thiết kế theo phong cách Material Design của Google, Material Palette là công cụ tốt nhất cho bạn. Với giao diện đơn giản và thân thiện, bạn có thể tạo ra các bộ màu dựa trên các tông màu Material Design chuẩn. Material Palette cũng cung cấp mã màu hex và các mã màu khác để bạn sử dụng trong thiết kế của mình.

Website Chọn Mã Màu Material Palette
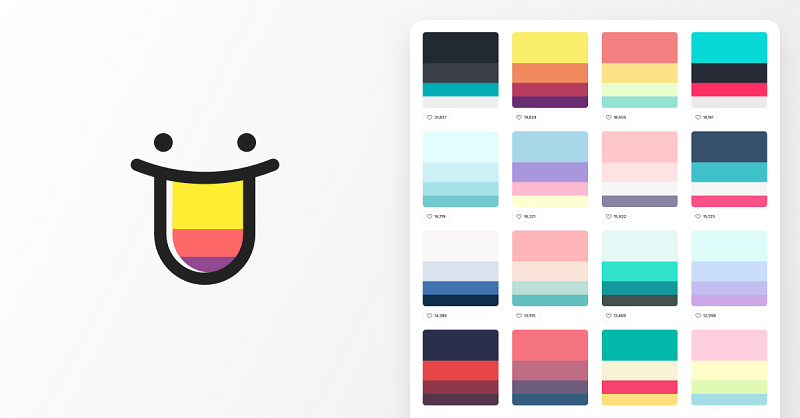
5. Color Hunt (colorhunt.co)
Color Hunt cung cấp cho bạn hàng ngàn bộ màu sắc được thiết kế và chia sẻ bởi cộng đồng người dùng sáng tạo. Bạn có thể khám phá các bộ màu sắc phong phú và đa dạng, từ các bộ màu tương phản đậm, đến các bộ màu nhẹ nhàng và tinh tế. Việc khám phá những bộ màu sắc sáng tạo sẽ giúp bạn tìm kiếm những ý tưởng mới và mở rộng tầm nhìn thiết kế của mình.
Color Hunt cung cấp cho bạn khả năng chia sẻ và lưu trữ những bộ màu sắc yêu thích của mình. Bạn có thể tạo danh sách các bộ màu sắc yêu thích và lưu trữ chúng để sử dụng sau này. Bạn cũng có thể chia sẻ bộ màu sắc của mình với cộng đồng người dùng khác, giúp lan tỏa sự sáng tạo và nhận được ý kiến phản hồi từ cộng đồng thiết kế.

Website Chọn Mã Màu Color Hunt
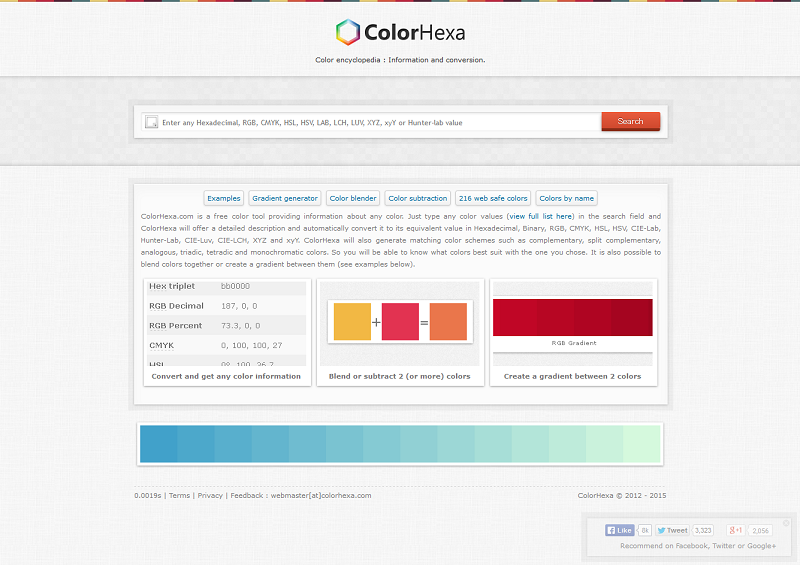
6. ColorHexa (www.colorhexa.com)
ColorHexa cung cấp cho bạn khả năng tìm kiếm mã màu theo các định dạng khác nhau như HEX, RGB, CMYK và HSL. Bạn có thể dễ dàng tìm kiếm mã màu theo tên, số hoặc chỉ mục màu. Khi bạn tìm thấy một mã màu, ColorHexa cung cấp thông tin chi tiết về màu sắc bao gồm giá trị RGB, CMYK, HSL, mã hex, và thậm chí cả mã màu Pantone.
ColorHexa cung cấp một biểu đồ màu trực quan cho mỗi mã màu. Bạn có thể xem các màu tương phản, màu tương tự và màu phụ của một mã màu cụ thể. Điều này giúp bạn hiểu rõ hơn về các sự tương tác màu sắc và tạo ra các kết hợp màu hài hòa và thú vị cho thiết kế của mình.

Website Chọn Mã Màu ColorHexa
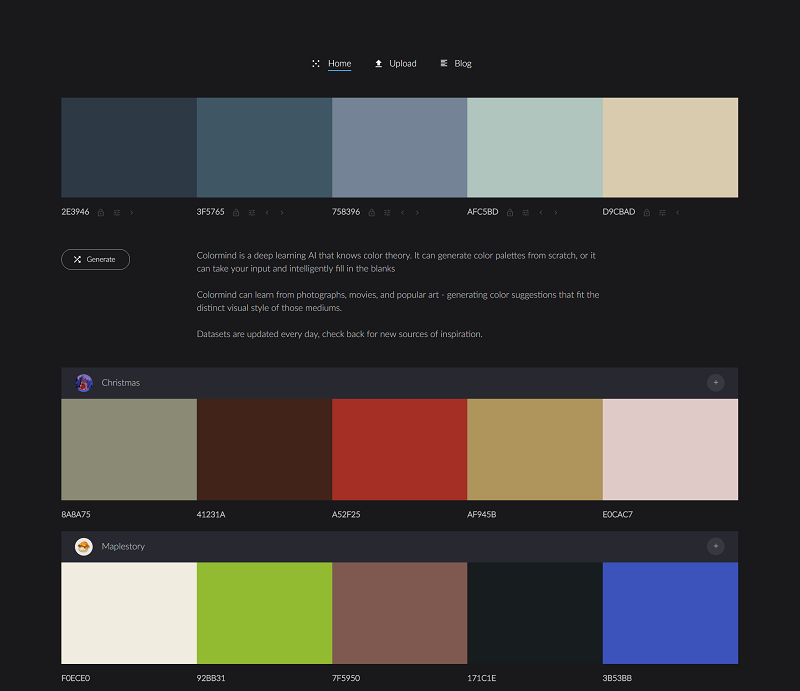
7. Colormind (colormind.io)
Một điểm đặc biệt của Colormind là bạn có thể điều chỉnh bộ màu tự động theo ý thích của mình. Bạn có thể tinh chỉnh các màu sắc, thay đổi độ tương phản hoặc thậm chí thêm hoặc xóa một số màu sắc trong bộ màu. Điều này giúp bạn tạo ra một bộ màu sắc độc đáo và phù hợp với nhu cầu thiết kế của bạn.
Colormind có thể được áp dụng trong nhiều lĩnh vực thiết kế. Dù bạn đang làm việc trên thiết kế giao diện người dùng, thiết kế đồ họa, hoặc thậm chí là thiết kế đồ hoạ nghệ thuật, Colormind sẽ là một công cụ hữu ích để tạo ra các bộ màu sắc độc đáo và thu hút.

Website Chọn Mã Màu Colormind
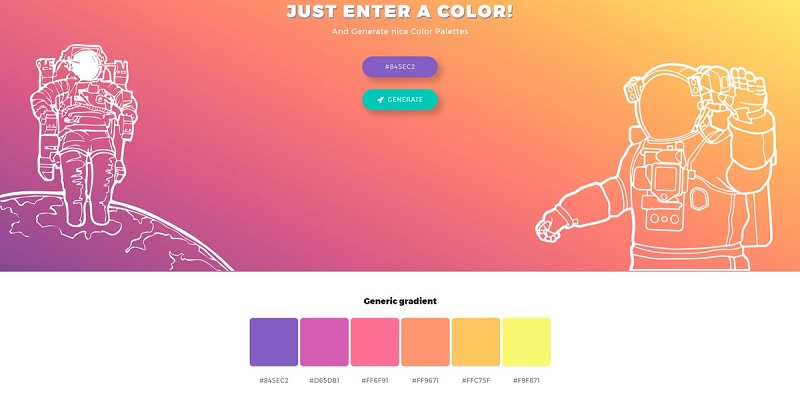
8. ColorSpace (mycolor.space) – Mở Rộng Sự Sáng Tạo Với Màu Sắc
ColorSpace cung cấp chức năng tìm kiếm bộ màu sắc dựa trên từ khoá. Bạn có thể nhập các từ khoá liên quan đến dự án hoặc phong cách thiết kế mà bạn đang làm việc để tìm kiếm các bộ màu sắc phù hợp. Việc tìm kiếm bộ màu theo từ khoá giúp bạn nhanh chóng khám phá và lựa chọn các bộ màu sắc thích hợp.
Bằng cách điều chỉnh các thông số như màu chính, màu phụ và độ tương phản, bạn có thể tạo ra sự kết hợp màu sắc độc đáo và phù hợp với nhu cầu thiết kế của mình. Công cụ này cung cấp cho bạn khả năng tinh chỉnh các thông số màu sắc và xem trực tiếp kết quả thay đổi để đảm bảo sự cân đối và thống nhất.

Website Chọn Mã Màu ColorSpace
9. Flat UI Colors (flatuicolors.com)
Flat UI Colors (flatuicolors.com) là một trang web cung cấp một bộ sưu tập các màu sắc phẳng (flat) và hiện đại. Trang web này có tác dụng hỗ trợ bạn trong việc lựa chọn và sử dụng các màu sắc phù hợp với phong cách thiết kế đồ họa hiện đại

Website Chọn Mã Màu Flat UI Colors
10. Canva Color Palette Generator (www.canva.com/colors)
Canva Color Palette Generator là một công cụ trong Canva giúp tạo ra các bộ màu phù hợp cho thiết kế của bạn. Đây là một tính năng hữu ích để tạo ra sự hài hòa và thống nhất trong việc sử dụng màu sắc trong thiết kế.
Công cụ này cho phép bạn tải lên một hình ảnh hoặc chọn một màu sắc từ thư viện Canva. Sau đó, Color Palette Generator sẽ phân tích hình ảnh hoặc màu sắc đã chọn và tạo ra một bộ màu phù hợp dựa trên nó. Bạn sẽ nhận được một danh sách các màu sắc phù hợp và các mã màu tương ứng (như mã HEX) để sử dụng trong thiết kế của mình.

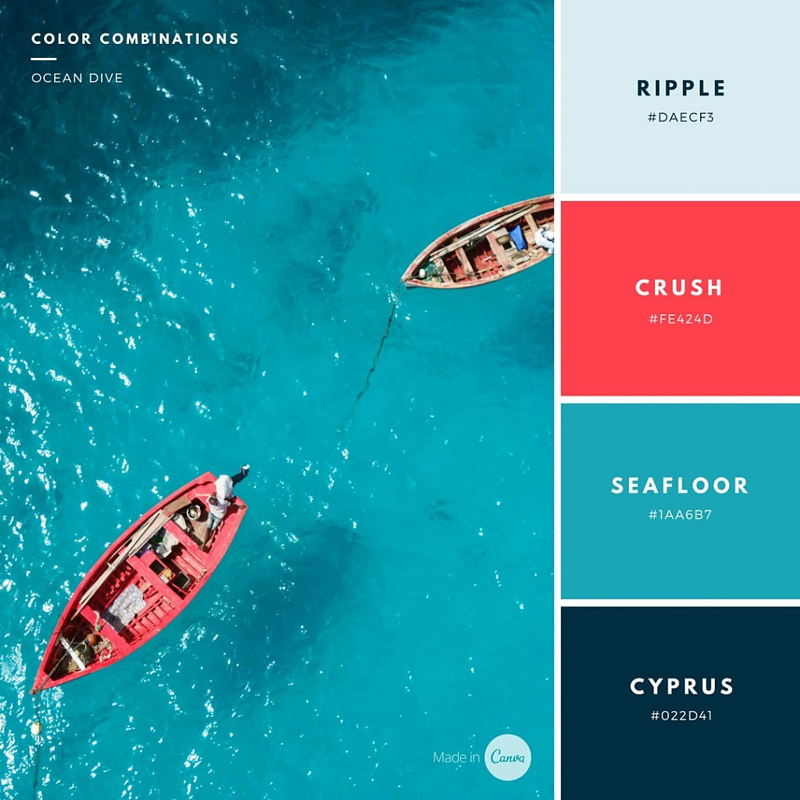
Website Chọn Mã Màu Canva Color Palette Generator
Trên đây là danh sách “Top 10 Website Chọn Mã Màu” mà chúng tôi đã tổng hợp để giúp bạn tạo ra các bộ màu đẹp và phù hợp với nhu cầu của bạn. Dù bạn là một thiết kế đồ họa chuyên nghiệp hay chỉ đơn giản là muốn thử nghiệm với màu sắc, các công cụ này sẽ đáp ứng mọi yêu cầu của bạn. Chúc bạn khám phá và tận hưởng thế giới đa dạng và phong phú của sắc màu!
3 cách xác định giá trị màu sắc cơ bản bảng màu CSS
Lấy màu trong bảng màu html với 4 công cụ chuyên nghiệp
[19+] mẫu trang web cá nhân đẹp tuyệt vời, tìm hiểu ngay nhé