Làm thế nào để tạo Plugin Revolution Slider trong WordPress. Plugin Revolution Slider là một dạng có nhiều hình ảnh kích thước lớn như banner và người xem có thể lướt qua để giới thiệu hoặc quảng cáo sản phẩm trên website. Mục đích của Revolution Slider là để trang trí cho website trở nên nổi bật và độc đáo hơn. Hãy cùng tìm hiểu về Plugin Revolution Slider là gì và cách tạo Revolution Slider tại bài viết hôm nay nhé!
Contents
Slider được hiểu là những banner có kích thước lớn và người dùng có thể trượt qua trượt lại hoặc để chạy tự động trên website. Các Slider thường được thiết kế và đặt dưới thanh Menu một số ít thì được đặt trên thanh menu tùy theo tính thẩm mỹ và nhu cầu của từng người. Bạn có thể hiểu rõ hơn về Plugin Slider Revolution khi xem hình ảnh dưới đây:
Slider Revolution bản chất là một plugin như nhiều plugin khác. Bạn chỉ cần cài đặt vào là có thể sử dụng được ngay. Nhưng làm thế nào để cài đặt được plugin Slider Revolution này? Trước khi xem kỹ hơn về các bước cài đặt plugin Slider Revolution mời bạn xem hai lưu ý sau đây:
Khi bạn kích hoạt theme xong thì trong lúc bạn cài đặt các plugin sẽ luôn có sẵn plugin Slider Revolution. Bạn chỉ cần bấm vào plugin này sau đó cài đặt và kích hoạt.
Nếu theme của bạn được mua có bản quyền thì sẽ có sẵn plugin trong đó. Ngược lại, những theme khác không có bản quyền thường là sẽ không có plugin này. Tại bài viết này các bạn sẽ xem hướng dẫn cài đặt Slider Revolution trên theme the7
Nếu theme của bạn không có plugin Slider Revolution thì cần phải làm gì? Bạn không cần quá lo lắng vì bạn có thể tải plugin về và cài đặt như bình thường nhé. Có hai cách để có được plugin này như sau:
Mua plugin trên trang codecanyon.net. Cách này sẽ đảm bảo bạn mua được plugin với giá cả hợp lý nhưng sẽ mất phí.
Cách thứ hai là bạn có thể truy cập vào đây để tải plugin về máy và cài đặt sử dụng miễn phí.
Sau khi bạn đã cài đặt plugin xong, giao diện sẽ thêm một mục trình đơn giản vào bảng điều khiển WordPress của bạn. Giờ đây hãy cùng bắt đầu tạo một Slider Revolution nhé.
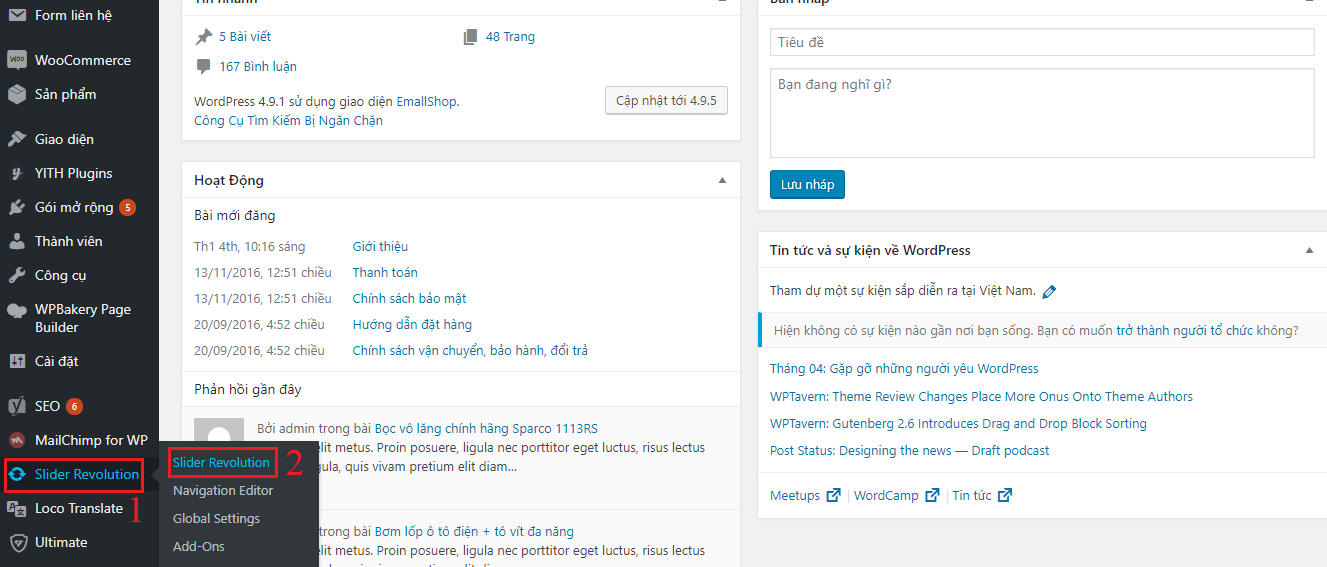
Bước 1: Trong bảng điều khiển WordPress vào mục Slider Revolution → Slider Revolution. Tặng miễn phí bộ Plugin 359$ giúp khách hàng tối ưu SEO website

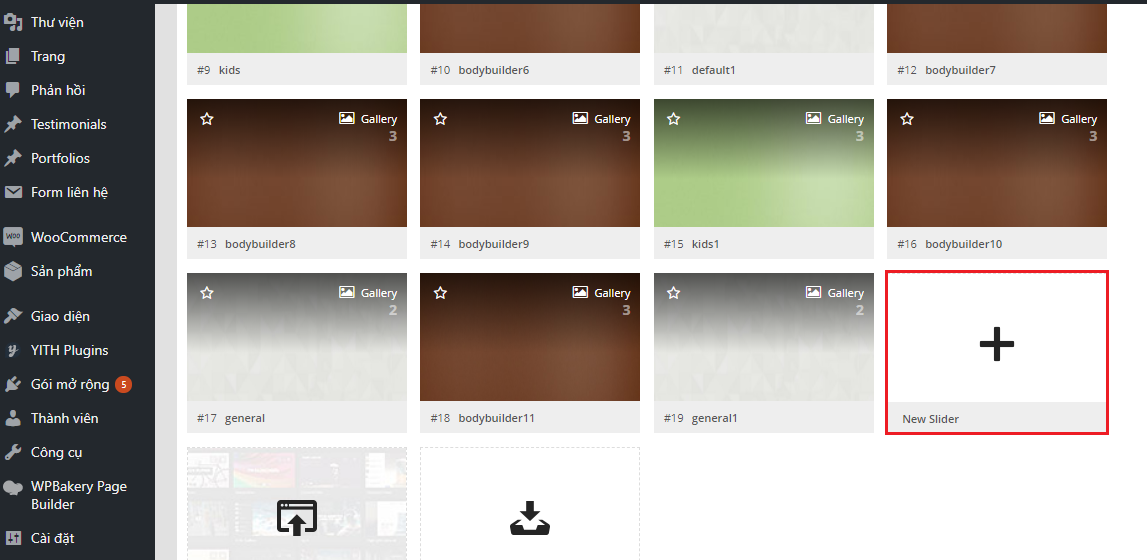
Bước 2: Bấm vào New Slider để tạo mới plugin Slider Revolution.

Bước 3. Tùy chỉnh từng mục trong phần cài đặt theo nhu cầu của bạn.
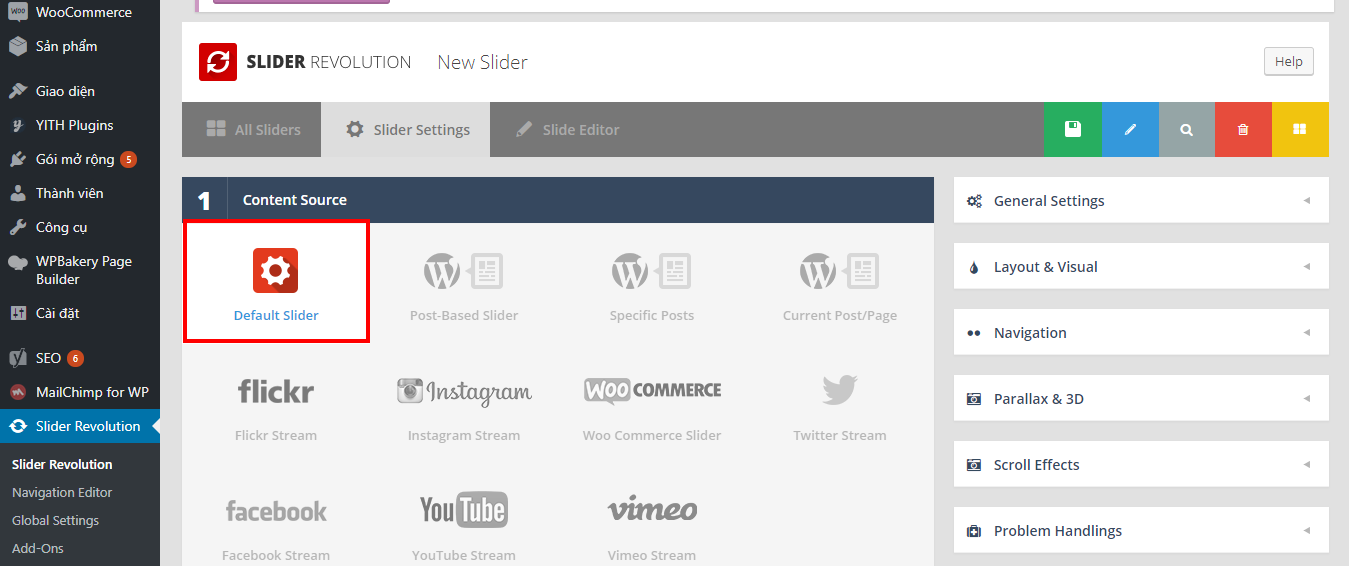
Content Source: bạn có thể chọn Default Slider, là kiểu hiển thị mặc định của Slider
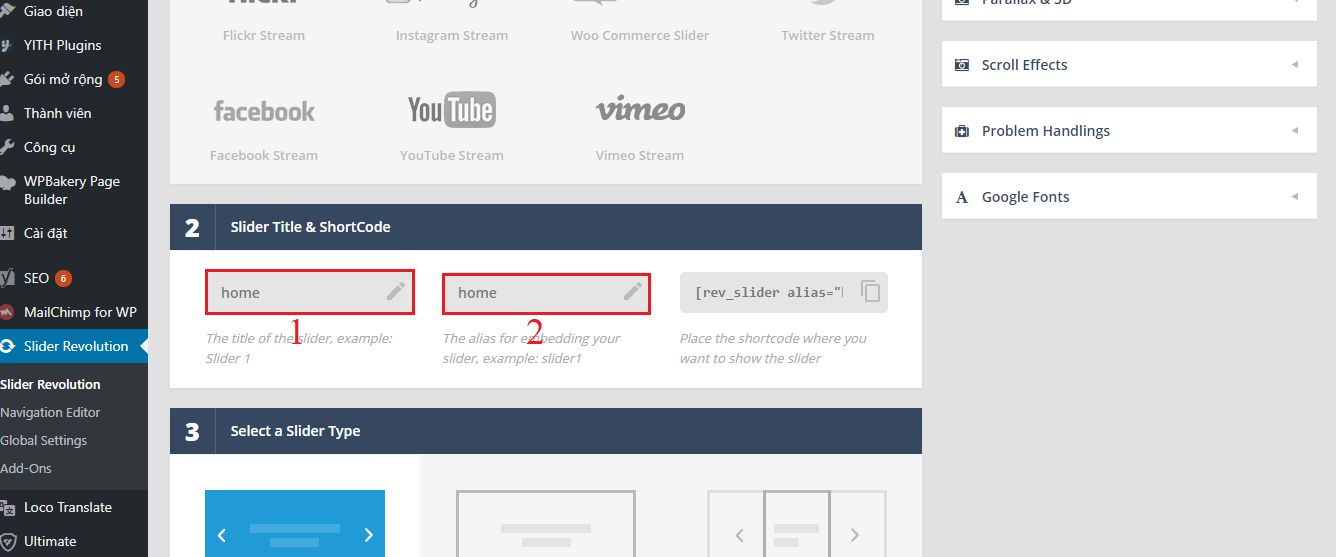
 Slider Title & ShortCode: mục này giúp bạn đặt tiêu đề cho Slider. Bạn phải đặt tên giống nhau ở 2 ô như hình bên dưới.
Slider Title & ShortCode: mục này giúp bạn đặt tiêu đề cho Slider. Bạn phải đặt tên giống nhau ở 2 ô như hình bên dưới.

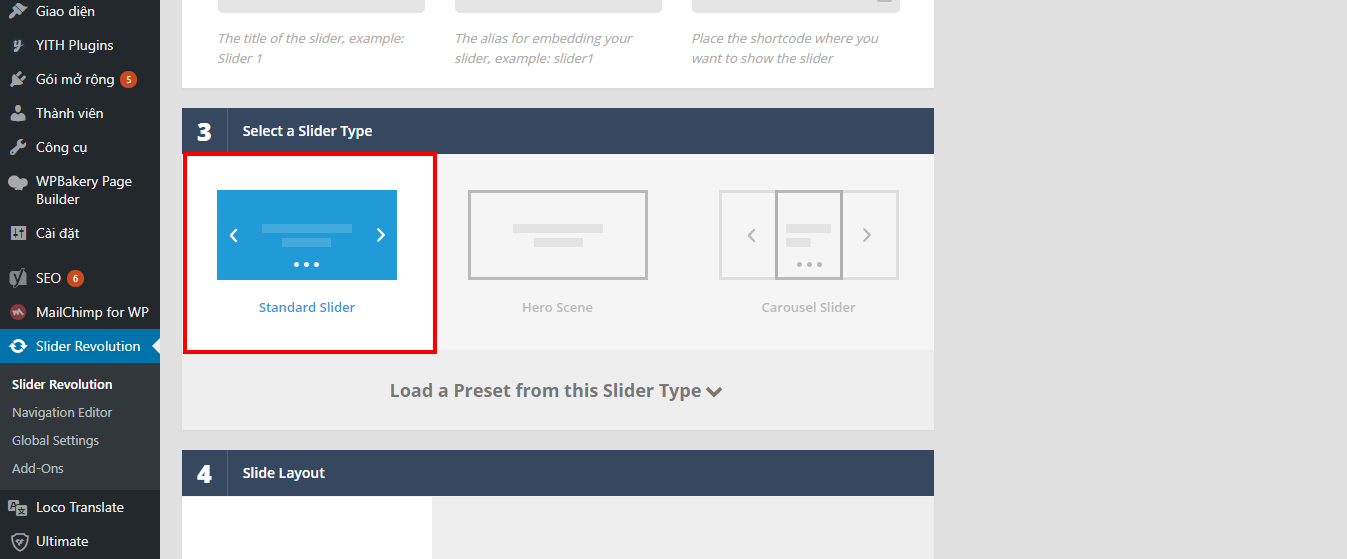
Select a Slider Type: là option để chọn kiểu Slider. Bạn muốn Slider hiển thị theo kiểu nhấn nút qua lại thì chọn như hình dưới đây.

Slide Layout: là mục giúp bạn chọn kích thước cho Slider và chỉnh kích thước Slider trên các thiết bị khác nhau. Theo hình ở đây đang chọn Auto là kiểu tự động, theo kiểu này thì Slider của bạn khi hiển thị sẽ được căn chỉnh lùi vào 2 bên, tạo khoảng trắng, nếu bạn muốn tràn hình ảnh theo chiều rộng thì chọn Full-Width.
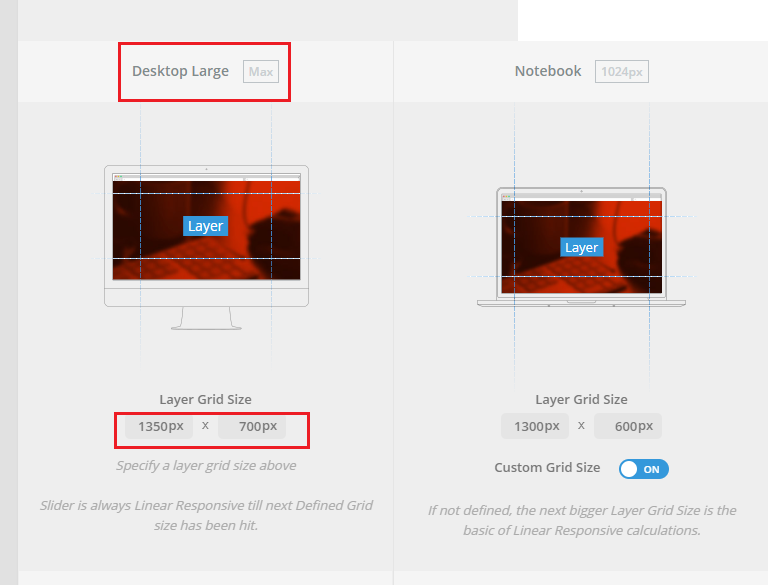
Ở bên dưới các bạn chọn mục Desktop Large và sẽ nhập chiều dài, chiều cao của các ảnh mà bạn sẽ đưa vào, vì nếu kích thước không khớp sẽ bị lệch.
 Customize, Build & Implement: bạn có thể để cài đặt mặc định. Phần này bạn có thể bỏ qua, không cần thiết, không cần phải quan tâm.
Customize, Build & Implement: bạn có thể để cài đặt mặc định. Phần này bạn có thể bỏ qua, không cần thiết, không cần phải quan tâm.
Bước 4: Sau đây là một số tùy chỉnh thêm những tính năng khác nếu bạn có nhu cầu như tắt tính năng load khi mở Slider trên website hoặc bạn có thể chọn kiểu nút bấm qua lại…
Genaral Settings: Là phần cài đặt chung. Bạn có thể lựa chọn trình chiếu, thiết lập thời gian trình chiếu, hiển thị. Chỉnh sửa chuyển tiếp hoặc chuyển động,…
Layout & Visuall: là giao diện và hình ảnh, bạn có thể chỉnh sửa bóng cho ảnh, lớp phủ, nền trượt, cho phép tạo bộ tải hoặc tắt slide, chọn vị trí slide trên trang.
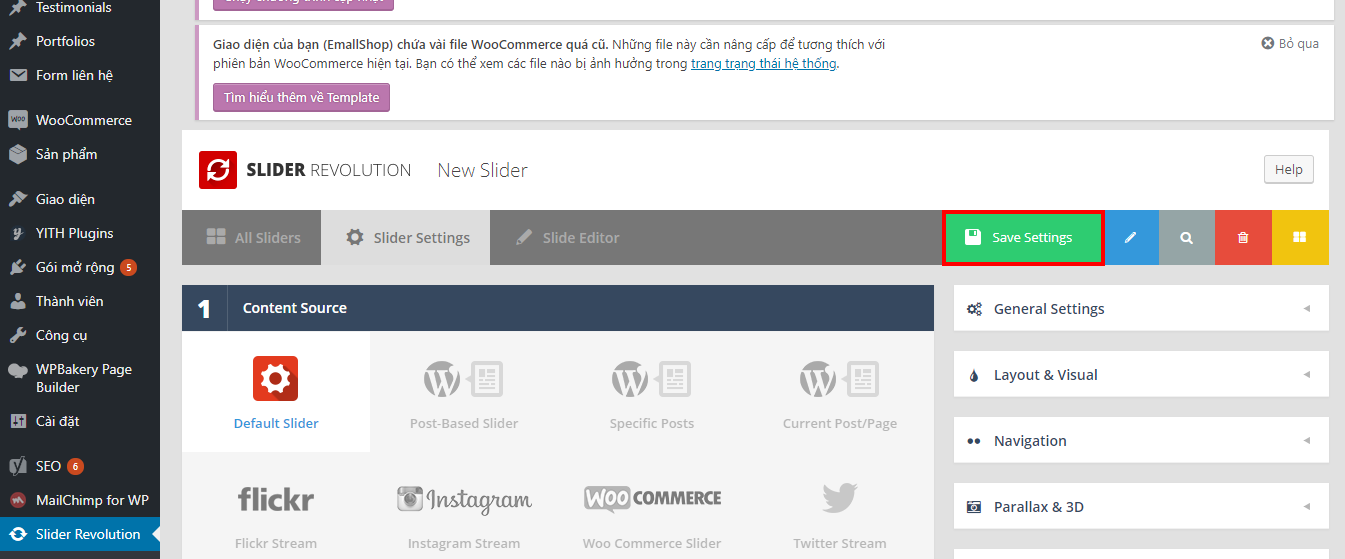
Bước 5: Bấm Save Settings để lưu tất cả cài đặt lại. Sau đó bạn quay lại phần Slider chính.

Bước 6: Ở Slide đầu tiên bạn chọn mục Main / Background Image
Bước 7: Add Layer → Image tải ảnh lên → Save Slide
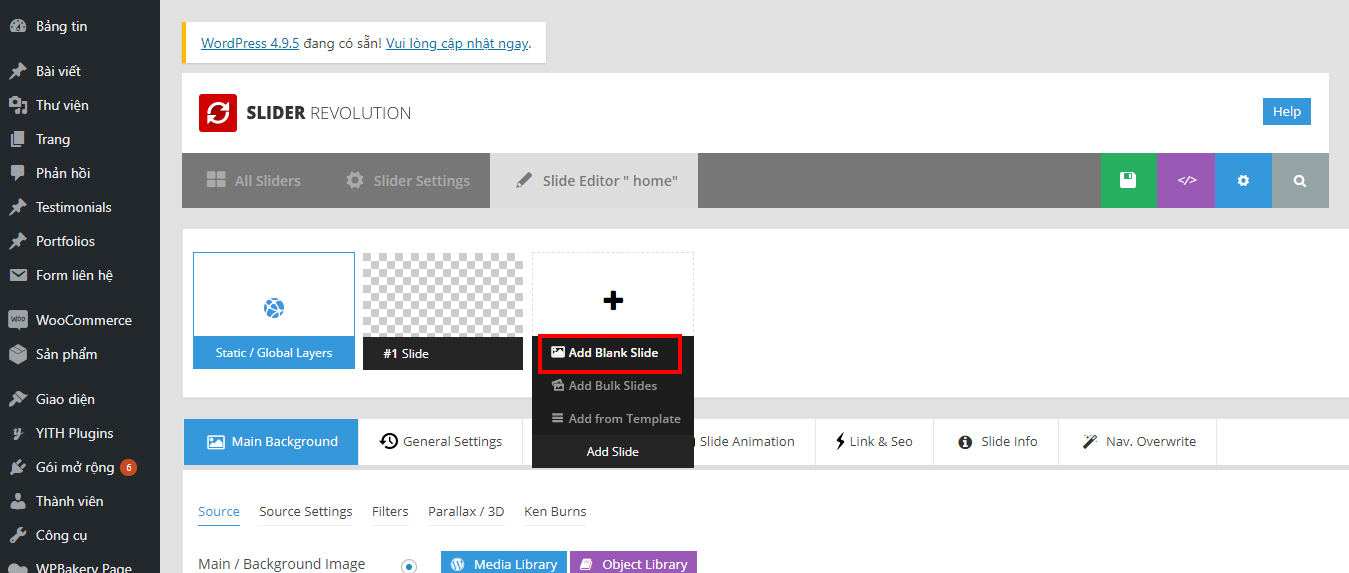
Bước 8: Thêm Slide thứ 2 → Add Blank Slide và làm tương tự như các bước trên. Các Slide khác cũng làm tương tự như vậy

Các bạn có thể tùy chỉnh thêm các tùy chọn khác trong mục Add Layer như tạo nền mờ, hiệu ứng, hình ảnh, video, button,… Nếu bạn muốn các tùy chỉnh như chữ, hình ảnh thì bạn kéo xuống khung Slider sẽ có các tùy chọn để cài đặt.
Bước 9: Sau khi các bạn đã tạo xong một Slider thì phải lấy nó ra bên ngoài để hiển thị trên website. Vào Xem trang → Sửa trang
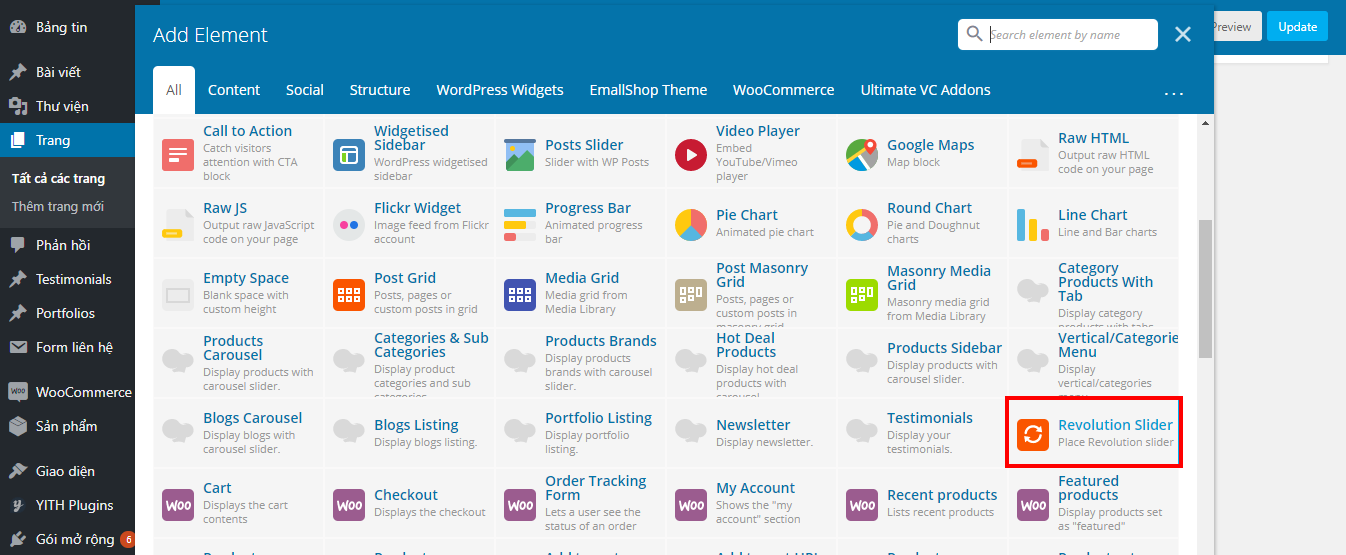
Bước 10: Bấm vào dấu “+” để Add Element
Bước 11: Chọn Element Revolution Slider

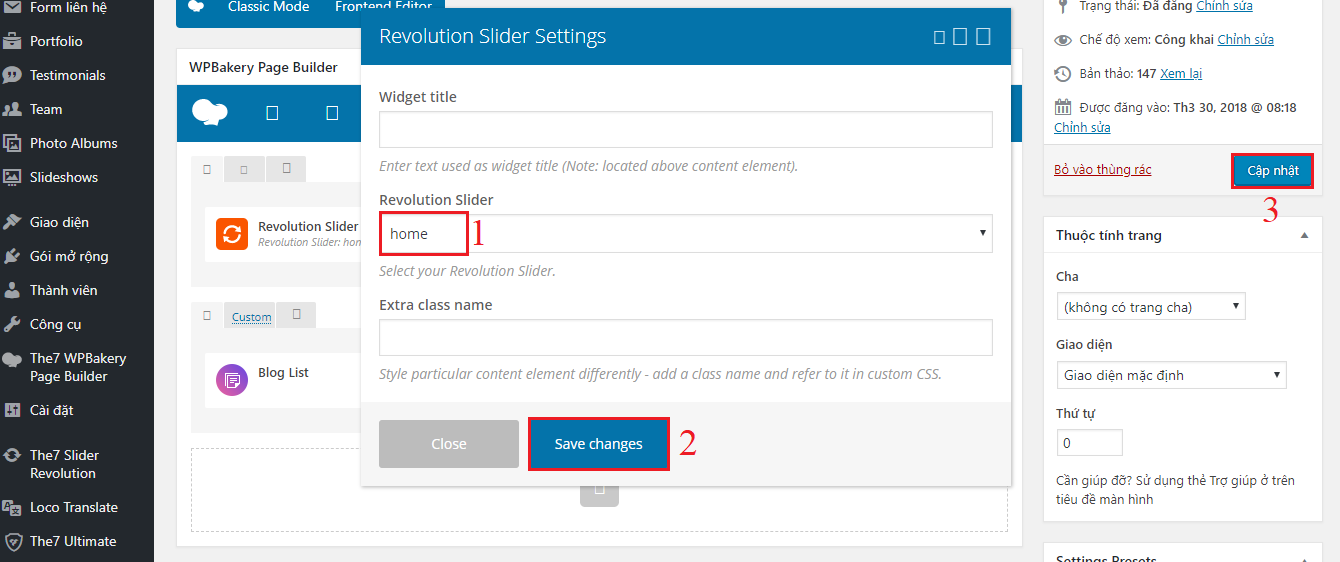
Bước 12: Chọn tên Slider đã tạo → Save changes → Cập nhật

Trên đây là những thông tin cơ bản liên quan đến Plugin Revolution Slider cũng như 12 bước tạo một Plugin Revolution Slider trong WordPress Theme the 7. Bài viết đã hướng dẫn trất chi tiết các bước tạo và cài đặt Plugin Revolution Slider phải không các bạn. Hy vọng qua bài viết này bạn đọc có thể tự mình thực hiện được các bước cài đặt. Cảm ơn bạn đọc đã theo dõi.
| Revolution Slider | Revolution js |
| Revolution Slider demo | Smart Slider |
| Slider template | Master Slider plugin |
| Revolution Slider jQuery | Translate revolution slider wpml |
3 bước để tạo slideshow HTML – Thẻ HTML slider
Top 5 mẫu thiết kế website nội thất miễn phí đáng dùng nhất
Mẫu theme wordpress xây dựng tốt nhất 2022
Sưu tầm 4 mẫu theme wordpress bán hàng điện tử