Visual Composer là một Plugin để xây dựng bố cục web hàng đầu trên WordPress. Thông qua các bước kéo thả đơn giản, bạn đã có thể dễ dàng thiết kế được nhiều trang web bắt mắt. Bài viết dưới đây sẽ mang đến cho bạn cái nhìn cụ thể và chính xác về Visual Composer (VC)
Contents
Visual Composer (VC) là công cụ được sử dụng để thiết kế website có một lượng lớn người sử dụng trong năm 2022. Công cụ này sẽ hỗ trợ bạn trong việc xây dựng, phát triển nội dung và bố cục web chỉ với thao tác kéo – thả. Bạn có thể thiết kế trang web của mình một cách tuyệt đẹp, huyền ảo và bắt mắt hơn với những hiệu ứng sinh động có sẵn. Thêm một điểm cộng là bạn có thể sử dụng công cụ này miễn phí.

Visual Composer là gì?
Với công nghệ này, bạn có thể:
Visual Composer Plugin được nhiều người lựa chọn để xây dựng website vì nhiều lý do:

Có nhiều Template
Đây được coi là điểm cộng đầu tiên của VC. Bạn sẽ xây dựng được bố cục website chỉ trong vài giây. Các template được cập nhật liên tục để người dùng có nhiều lựa chọn trong quá trình thiết kế trang web. Bạn chỉ cần áp dụng mẫu Template yêu thích và chuyển đổi thông tin của mình là có thể sử dụng.
Đây cũng là một cách để Visual Composer được nhiều người sử dụng. Bằng thao tác kéo – thả đơn giản, bạn đã có thể thiết kế thành công trang web mong muốn. Ngoài ra, việc thay đổi các thành phần của trang web cũng được thực hiện dễ dàng.
Chính vì thế, dù bạn không có bất kỳ kiến thức về CSS, Code hay HTML cũng có thể dễ dàng sử dụng công cụ này.
Bên cạnh đó, bạn cũng có thể sử dụng Addons bổ trợ của Visual Composer.
Tuy nhiên, bạn cần phải trả phí để có thể sử dụng tính năng này. Giá của mỗi Addons bổ trợ vừa phải, bạn có thể yên tâm lựa chọn sử dụng.

Tương thích với các theme có sẵn trong WordPress
Với 2 chế độ này, Visual Composer hỗ trợ bạn trong việc thay đổi, chỉnh sửa nội dung web. Cụ thể:
Đây cũng là một điểm cộng của Visual Composer. Do đó, bạn có thể sử dụng công cụ này với các theme khác nhau của WordPress.

Tương thích với theme của WordPress
Ngoài ra, Visual Composer được thiết kế dựa trên chuẩn web Responsive Design. Điều này giúp tối ưu trang web, người xem có thể tiếp cận và dễ dàng sử dụng dù ở bất kỳ thiết bị nào. Trang web của bạn từ đó cũng đáp ứng được các tiêu chí về SEO của Google.
Các content Element trên Visual Composer khá đơn giản và dễ sử dụng. Các element này hầu hết ở dạng chữ nhật, được lồng ghép với nhau hoặc được xếp cạnh nhau. Bạn hoàn toàn có thể dễ dàng sử dụng và chỉnh sửa các thuộc tính về đường viền, căn lề, màu nền, nền ảnh….

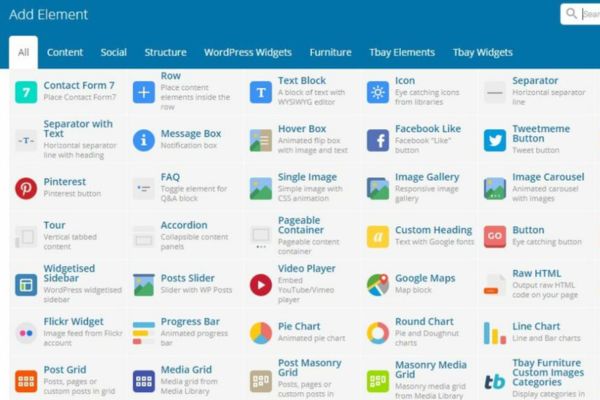
Hướng dẫn sử dụng những Content Element trong Visual Composer
Những Content Element trong Visual Composer như sau:
| Content Element của Visual Composer | Chi tiết |
| Row – Hàng | Rơ chính là thành phần cơ bản nhất trong Visual Composer. Khi bạn thêm bất kỳ hàng nào vào trang sẽ có thể điều chỉnh được khối nội dung của hàng đó và số cột mà hàng đó đi qua. |
| Text Block | Thành phần này cũng giống với trình chỉnh sửa của WordPress. |
| Icon | Đây là những biểu tượng đặc biệt, không phải ở dạng hình ảnh thông thường mà ở dạng giống font chữ, vì thế bạn có thể chỉnh sửa màu sắc hay kích thước cho các icon này. |
| Separator | Đây là các đường phân cách, ở nhiều dạng như: Nét liền, Nét đứt, Nét chấm |
| Separator with Text | Giống với separator nhưng bạn có thể sử dụng nó trên các đoạn text và thêm các Icon tùy chỉnh. |
| FAQ | Thành phần này giúp bạn thiết kế những câu hỏi thường gặp, và cài đặt thu hẹp – mở rộng nội dung. Công cụ này giúp tiết kiệm đáng kể diện tích của trang web. |
| Message Box | Bạn có thể tạo thông báo nào đó với việc thiết kế văn bản, thêm màu nền và các icon |
| Single Image | Bạn có thể tạo ra những khối ảnh đơn và sử dụng những hiệu ứng cho những khối ảnh này để chúng thêm bắt mắt |
| Image Carousel | Bạn có thể thiết kế cho nhiều ảnh dưới dạng trượt để chuyển nhiều ảnh qua lại với nhau. |
| Image Gallery | Bạn có thể tạo ra một bộ sưu tập ảnh bao gồm nhiều ảnh đứng cạnh nhau theo thiết kế Responsive. |
| Tabs | Tạo các tabs theo nội dung ngang sẽ giúp tiết kiệm diện tích hiển thị. Ngoài ra, sử dụng tabs còn giúp các khối khác trong danh sách các khối nội dung chuyển vào tabs. |
| Tour | Giống với tabs nhưng tour hiển thị nội dung dọc |
| Custom Heading | Bạn có thể tạo ra các tiêu đề với nhiều font chữ có sẵn khác nhau, hoặc sử dụng font chữ được tích hợp sẵn trong Google font. |
| Accordion | Accordion cho phép bạn thiết kế các nội dung, đồng thời có thể mở rộng/thu hẹp nó.. |
| Button | Bạn có thể tạo các nút bấm với Action hoặc các tùy chọn và thêm các icon phù hợp, hay chỉnh sửa vuông góc/ tròn góc. |
| Video Player | Bạn có thể thực hiện việc nhúng vào trang web 1 video(Vimeo, YouTube). Đặc biệt thành phần này có nhiều tùy chỉnh về phần hiệu ứng, độ rộng,… cho trình phát. |
| Call to Action | Giúp bạn thêm các câu kêu gọi hành động, ngoài ra còn có thể thêm các icon, các nút bấm chọn… |
| Chart | Bạn có thể tạo các biểu đồ khác nhau để minh họa cho nội dung của mình. |
Visual Composer được nhiều người sử dụng bởi sự hữu ích của nó. Hy vọng bài viết trên sẽ giúp cho bạn hiểu thêm về công cụ này và sẽ ứng dụng nó hiệu quả trong việc thiết kế trang web của mình.
Các tìm kiếm liên quan đến chủ đề “Visual Composer”
| sử dụng visual composer | hướng dẫn sử dụng visual composer | cách sử dụng visual composer | active visual composer |
| visual composer huong dan | cách dùng visual composer | huong dan visual composer | visual composer vs elementor |